2 Primeros pasos
2.1 Registro para el uso de GEE JavaScript API
Lo primero que hay que hacer para poder utilizar la API de JavaScript de GEE es ingresar a su sitio web para registrarse como usuario, por medio del siguiente enlace:
https://earthengine.google.com/
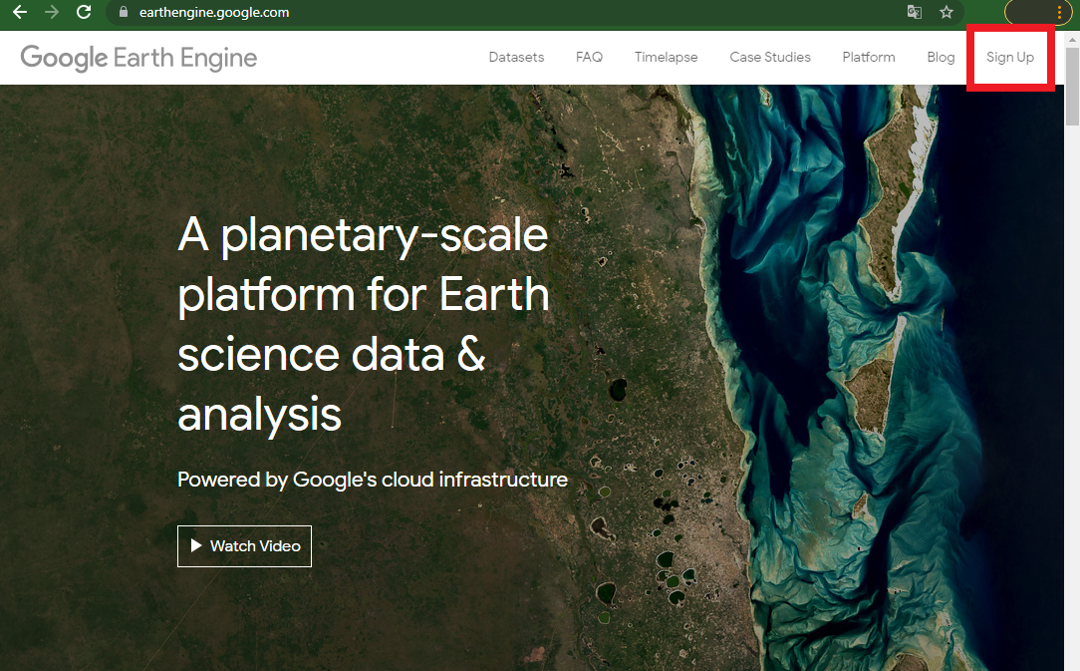
Después, le damos clic en la esquina superior derecha donde dice Sign Up (inscribirse; Fig. 2.1).

Figure 2.1: Pantalla de inicio en la página de registro de GEE.
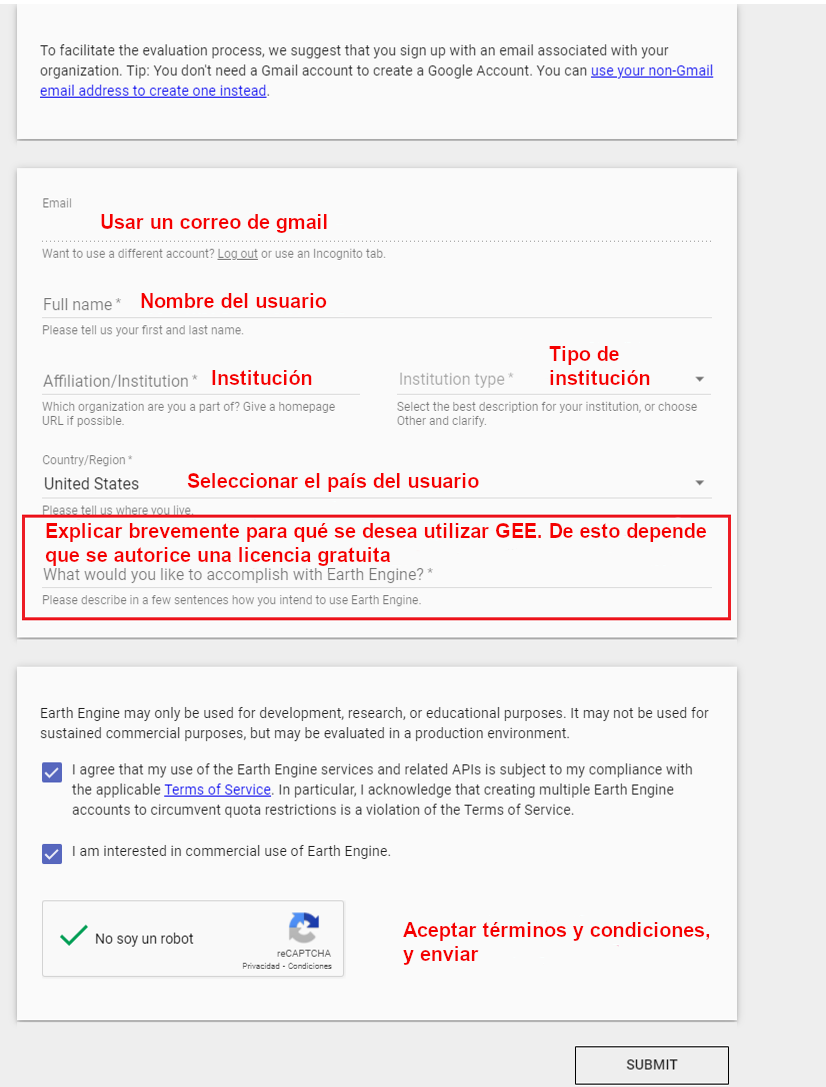
Luego se ingresan todos los datos que pide el formulario. Recuerde que para utilizar GEE se requiere de una cuenta de Google (Fig. 2.2).
Se recomienda usar una cuenta de Google que tenga suficiente espacio disponible en Google Drive, ya que será la forma más fácil de exportar los resultados generados en GEE.

Figure 2.2: Formulario de datos a llenar para registrarse en GEE.
Una vez realizado el registro, hay que esperar un tiempo (pueden ser desde minutos a días) hasta que llegue una confirmación por parte de GEE a nuestro correo informando que ya se puede hacer uso de la API (Fig. 2.3).

Figure 2.3: Ejemplo del correo de confirmación por parte de GEE para poder utilizar la API.
Una vez que tengamos dicha confirmación, podemos acceder a la API a través del siguiente enlace: https://code.earthengine.google.com/, y se accede con la cuenta de Google con la que nos registramos.
Una vez registrados, se podrá acceder al material de todos los ejercicios entrando al siguiente enlace: https://code.earthengine.google.com/?accept_repo=users/JonathanVSV/GEE_manual
2.2 Elementos básicos de la interfaz gráfica
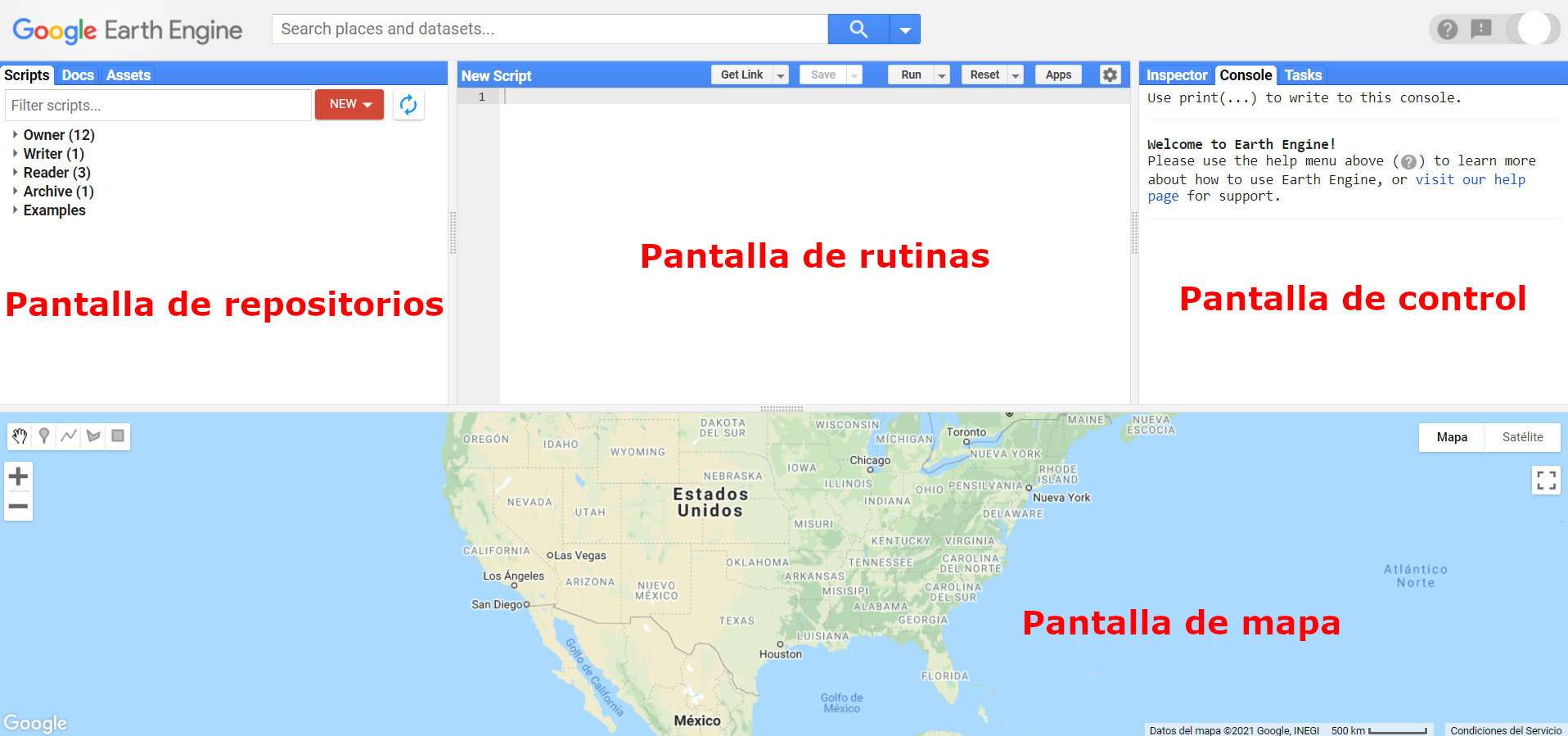
Una vez abierta la API de JavaScript, se observan cuatro pantallas (Fig. 2.4): la pantalla de repositorios, la pantalla de rutinas, la pantalla de mapa y la pantalla de control.

Figure 2.4: Vista inicial de la API de GEE.
Los elementos de la API se enlistan a continuación:
Pantalla de repositorios
Scripts
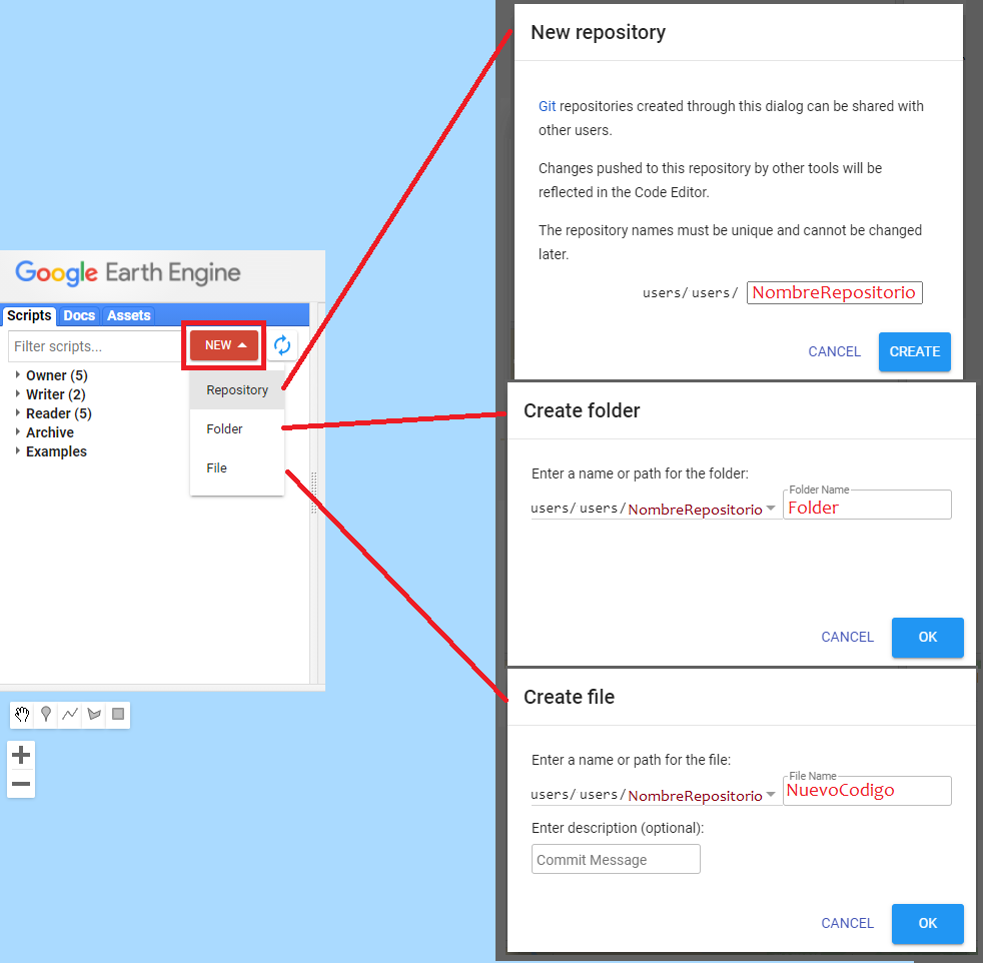
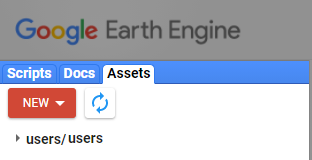
La pantalla de repositorios es el espacio donde se guardan y ordenan las rutinas o scripts del usuario. En ella se pueden crear repositorios y carpetas para organizar los archivos de código, como se muestra a continuación (Fig. 2.5):

Figure 2.5: Opciones disponibles dentro de la pestaña de Nuevo.
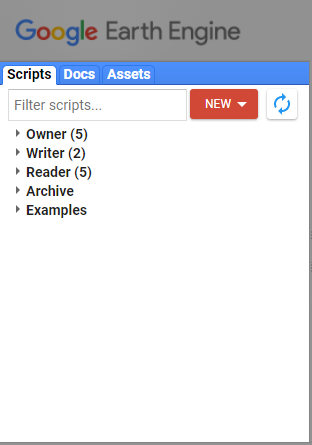
Dentro de este espacio existen varias categorías. Las primeras tres se pueden utilizar para determinar distintos niveles de acceso para diversos usuarios (Fig. 2.6):

Figure 2.6: Vista del panel de repositorios dentro de GEE.
- Owner (Propietario): en esta sección se guardan los códigos creados por el mismo usuario.
- Writer (Editor): en este apartado se guardan códigos que pueden ser creados por otros usuarios, pero que estamos autorizados a modificar.
- Reader (Lector): en esta parte aparecen códigos que otros usuarios nos han compartido, pero no estamos autorizados a modificar.
- Examples (Ejemplos): se pueden consultar ejemplos de código para hacer algunas tareas específicas. Por ejemplo, existe un apartado específico para consultar las distintas maneras de enmascarar nubes utilizando diferentes colecciones de imágenes (por ejemplo: Landsat 4-7, Landsat 8-9, Sentinel-2, MODIS).
- Archive (Archivo): se pueden guardar archivos de código que ya no se utilicen, pero que no se desea eliminar.
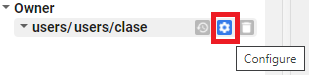
El usuario puede compartir repositorios con otros usuarios de GEE como lector o editor. De esta manera, todos los archivos que se encuentren dentro de un repositorio serán compartidos con los usuarios indicados. Esta opción está disponible al dar clic en el símbolo del engranaje a la derecha de cada repositorio (aparece una vez que se coloca el puntero sobre el nombre del repositorio; Fig. 2.7).

Figure 2.7: Vista del espacio de propietario.
Docs
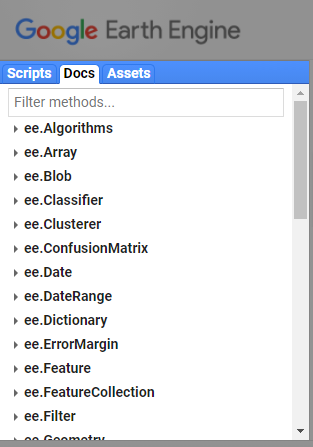
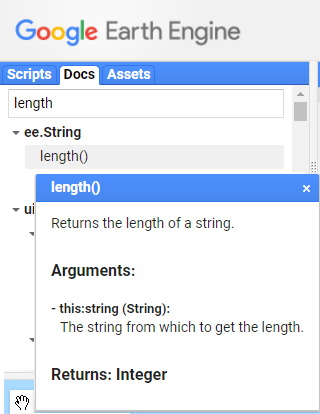
Es un área donde se pueden consultar todos los métodos y algoritmos que se encuentran preprogramados y cargados en GEE (Fig. 2.8). Además, para cada método se indica lo que hace, la entrada que requiere y el tipo de objeto que se obtiene como salida, así como los argumentos del método (Fig. 2.9). Estos métodos se encuentran agrupados por objetos del servidor (los objetos se explican más adelante). Adicionalmente, tiene un buscador donde también se pueden consultar los métodos.

Figure 2.8: Ejemplo de la pestaña de documentación dentro de GEE.

Figure 2.9: Ejemplo de consulta de un método dentro de la sección de documentación.
Assets
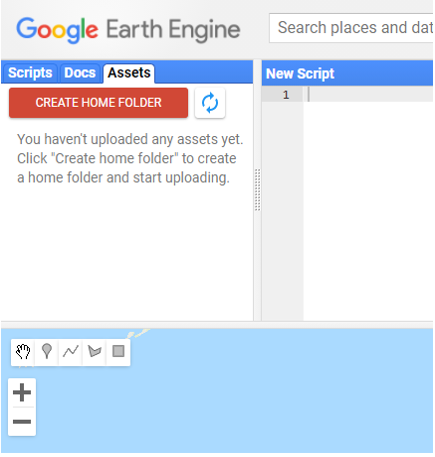
La primera vez que se accede a la pestaña de Assets hay que crear una carpeta principal (Home Folder) para almacenar la información que se desee importar a GEE. Se recomienda nombrar esta carpeta con el mismo nombre de usuario (Fig. 2.10).

Figure 2.10: Carpeta de inicio dentro de la API.
En este apartado el usuario puede subir y guardar su propia información para ser utilizada dentro de GEE (Fig. 2.11). Se pueden subir únicamente archivos en formato ráster, vector (.shp con sus archivos auxiliares, o un .zip) o separado por comas (ver sección 4 para consultar los detalles para realizar este proceso).

Figure 2.11: Vista de la sección de información del usuario.
Pantalla de rutinas
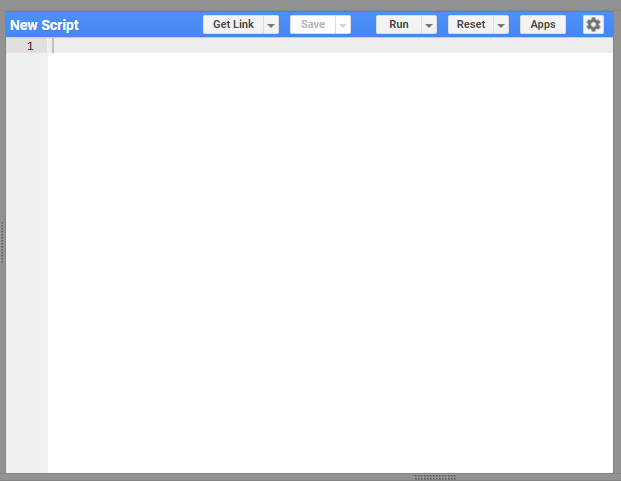
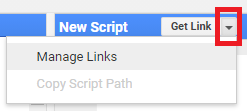
Esta ventana es donde se va a escribir el código en JavaScript (Fig. 2.12) y cuenta con varios botones en la parte superior. El primero, Get Link, sirve para compartir el código que se tenga abierto mediante una liga. Además, al darle clic en la flecha de despliegue (en la opción Manage Links) se puede hacer un manejo de los enlaces que se tengan activos, así como borrar los que ya no se utilicen (Fig. 2.13).

Figure 2.12: Vista de la pantalla de rutinas o scripts.

Figure 2.13: Ubicación del botón para obtener enlaces para compartir rutinas.
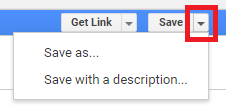
A su derecha se encuentra el botón de Save, el cual permite guardar el código con el que se esté trabajando (Fig. 2.14). Además, al darle clic en la flecha de despliegue se puede usar la opción Save as para crear una copia del código con otro nombre.

Figure 2.14: Ubicación del botón para guardar el código.
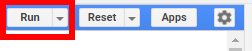
A continuación, está el botón Run, que sirve para correr, de principio a fin, el código que se muestra en la pantalla de rutinas (Fig. 2.15). Al darle clic a este botón se envía el código a los servidores de Google y se realiza el procedimiento indicado.

Figure 2.15: Ubicación del botón para correr el código.
A su derecha se encuentra el botón de Reset, el cual sirve para borrar todo el código que se tenga escrito en la pantalla de rutinas.
Después se encuentra el botón de Apps, que sirve para crear aplicaciones a partir del código que se encuentra en la pantalla. La creación de aplicaciones no se cubrirá en este manual, pero se refiere a programas que permiten crear una interfaz amigable con un usuario que no tenga conocimientos de GEE. De esta manera, se puede facilitar el uso de un código programado sin necesidad de acceder directamente al código. Para consultar algunos ejemplos de aplicaciones construidas en GEE se puede visitar el siguiente enlace: https://www.earthengine.app/
Por último, en el botón del engranaje se encuentran opciones para prender y apagar líneas de código como subrayar sugerencias en la pantalla de rutinas o autocompletar símbolos como ’, ", (, [ y {.
Cuando se corre un código en la consola con el botón de Run, este no corre directamente en los servidores de Google, sino que se transcriben a código GeoJSON, se envían a los servidores de Google y se espera una respuesta. Para buscar un texto específico dentro del código, se debe dar clic en la pantalla de rutinas y presionar ctrl+F (algunos atajos pueden variar según la configuración del teclado). Esta pantalla permite buscar una cadena de caracteres determinada dentro del código. Además, al volver a presionar ctrl+F, también se activa el recuadro de sustitución, el cual facilita el sustituir una cadena de caracteres determinada por otra. Para consultar el listado completo de atajos se puede presionar ctrl+shift+H.
Search
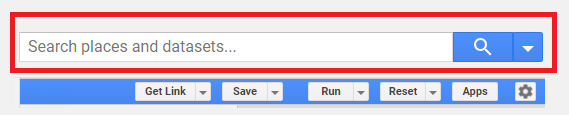
Es una barra de búsqueda (Search) en la que se puede tratar de localizar fuentes de datos o sitios (Fig. 2.16). Resulta útil para encontrar la ruta de alguna fuente de datos o una colección en particular, así como para consultar sus metadatos, bandas y características.

Figure 2.16: Vista de la barra de búsqueda.
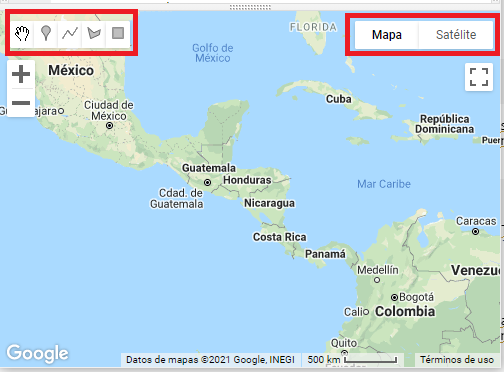
Pantalla de Mapa
En esta pantalla (Fig. 2.17) se puede:
- Dibujar y visualizar puntos, polígonos, líneas o rectángulos.
- Mostrar la información que se haya indicado mediante la función Map.addLayer.
- Añadir un mapa base (Google Maps o Google Earth).

Figure 2.17: Vista de la pantalla de mapa, indicando las diferentes herramientas que se pueden utilizar en ella.
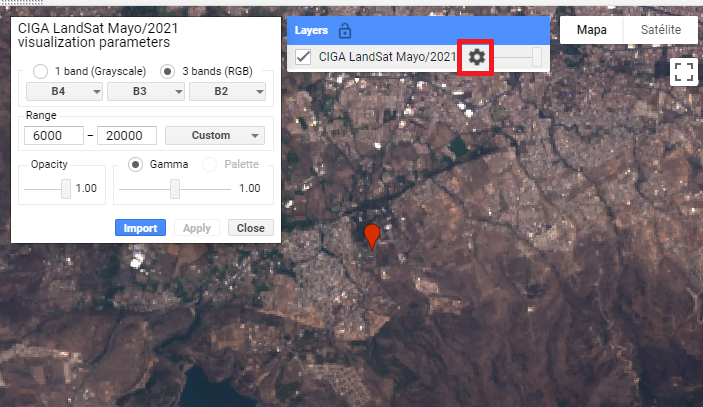
Gestor de capas
El gestor de capas permite prender y apagar las capas que se estén mostrando en el área del mapa (Fig. 2.18). Además, sirve para modificar las características de su visualización (por ejemplo, transparencia, color, distribución del histograma, compuesto de color). Este menú aparece una vez que se cargan capas a la pantalla de mapa.

Figure 2.18: Ejemplo del uso del administrador de capas.
Pantalla de control
La pantalla de control contiene tres pestañas: Console (consola), Inspector (inspector) y Tasks (tareas). Esta pantalla le permite al usuario hacer algunas consultas sobre la información con la que se está trabajando o finalizar tareas de exportación de información. A continuación se describe cada una de estas pestañas.
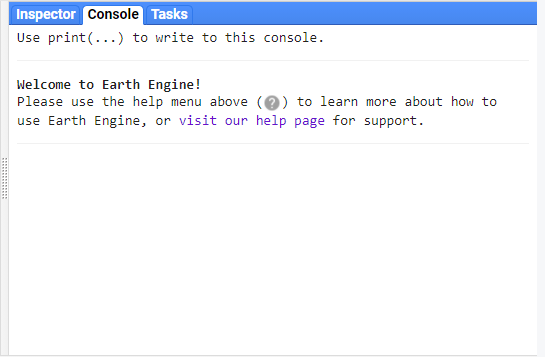
Console
La consola consiste en la pantalla de comunicación con el servidor (Fig. 2.19). En ella se muestran los errores que se obtienen al correr un código o se puede mostrar la información indicada por la función print.

Figure 2.19: Vista de la consola en GEE.
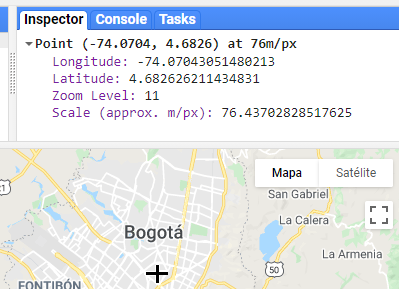
Inspector
Permite consultar los valores de las capas que se muestran en el mapa, al dar clic sobre el punto de interés (Fig. 2.20).

Figure 2.20: Vista de la pestaña de la herramienta de Inspector.
Tasks
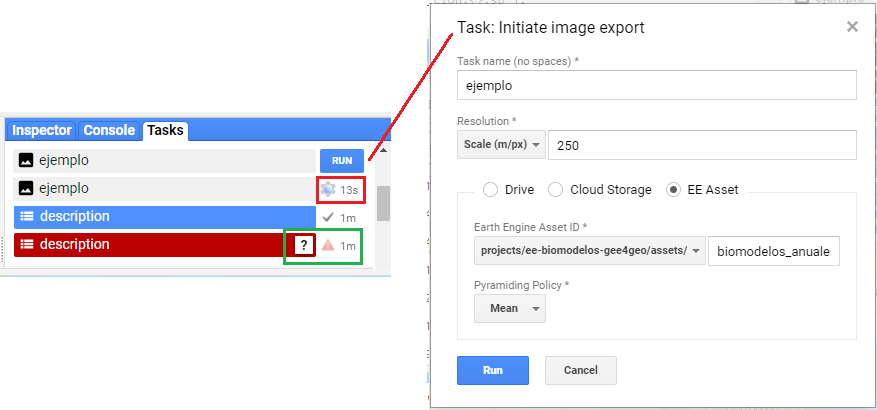
En esta pestaña se muestran las tareas que se hayan exportado mediante la función Export y permite correr el trabajo de exportación al sitio donde el usuario le haya indicado (drive, assets; Fig. 2.21). Además, esta pestaña tiene otras funcionalidades:
- Mostrar las tareas para ejecutar (con el botón de Run, el cual permite especificar detalles de la exportación).
- Presentar las tareas en ejecución (color gris).
- Señalar el tiempo que tomó realizar en el trabajo.
- Indicar cuándo se ha finalizado algún trabajo (color azul).
- Cuando hay un error en algún objeto exportado, se verá el trabajo marcado en rojo. Por último, al dar clic sobre el signo de interrogación que aparece al colocar el cursor sobre algún trabajo, se puede obtener mayor información sobre este, como la ubicación del archivo exportado o más información sobre el error que arrojó el servidor al tratar de realizar una exportación.

Figure 2.21: Vista de la pestaña de tareas dentro de GEE.
2.3 Programación en GEE
En la API de GEE, la programación sigue la sintaxis del lenguaje JavaScript y es orientada a objetos. Estos objetos se pueden interpretar como contenedores de información sobre los que se van a aplicar diferentes funciones o métodos para crear nuevos objetos o sobrescribir objetos preexistentes. Cada tipo de objeto tiene una serie de métodos propios que le permiten realizar diferentes tipos de operaciones, los cuales se revisan en el capítulo 5.
Simbología
‘ ’: comillas simples.“ ”: comillas dobles.[ ]: corchetes.{ }: llaves.( ): paréntesis.-: guion._: guion bajo.,: coma.
Lenguaje JavaScript en GEE
La sintaxis de JavaScript tiene algunas peculiaridades que deben cumplirse para que se pueda correr el código sin problemas. Entre la sintaxis básica se pueden considerar los siguientes puntos (de igual forma iremos tocando la gramática del código a lo largo de los ejemplos):
- Es un lenguaje sensible a las mayúsculas y minúsculas, de tal manera que puede haber dos objetos diferentes, uno llamado
ay otro llamadoA. - Se recomienda cerrar cualquier comando con un
;(de no hacerlo, el código funcionará igualmente; sin embargo, se recomienda utilizarlo para tener un código más claro y ordenado). - Comúnmente en JavaScript se utiliza la notación lowerCamelCase para unir palabras (unir palabras sin espacio, pero cada una comenzando con su respectiva mayúscula), en lugar de guiones
-o guion bajo_. Por ejemplo: intervalMean o updateMask. - Todas las variables, funciones y objetos deben ser definidos mediante la función
var. Para los usuarios de JavaScript, hay que destacar que Google Earth Engine no utiliza la funciónconstpara definir variables. - El operador
=asigna un valor a una variable. - Los operadores matemáticos son:
+ - * /. - Para concatenar dos cadenas de caracteres se utiliza el símbolo
+. - Para realizar comentarios se puede utilizar
//para comentarios de una línea, o también/* … */para comentarios de varias líneas. - Se suele utilizar el operador
.(punto) para aplicar un método al objeto que lo precede. En este manual, todos los métodos aplicados a algún objeto se escribirán precedidos por el operador.para evitar errores de sintaxis. - Son igualmente válidas tanto las comillas sencillas (
' ') como las comillas dobles (" """), pero no deben mezclarse ambos tipos de comillas en una misma línea.
El término correcto para llamar a los procesos aplicados con el operador . es el de método (method), lo cual quiere decir que son procedimientos ligados a un tipo de objeto. Por ejemplo, en ee.Image.updateMask, el método updateMask es uno ligado a un objeto de tipo imagen (ee.Image). Por el contrario, las funciones en un sentido estricto se aplican a un objeto mediante la sintaxis: function(objeto){}. Distintos tipos de objetos tienen diferentes métodos ligados a ellos.